با تایپوگرافی و اصول تایپوگرافی بیشتر آشنا شوید…
تایپوگرافی ممکن است برای بسیاری ترسناک باشد، به خاطر اصطلاحاتی مانند زیاد آن، اما خبر خوب این است که هشت عنصر اصلی و جهانی تایپوگرافی وجود دارد: نوع حروف، سلسله مراتب، کنتراست، سازگاری، تراز، فضای سفید و رنگ. حتی درک اولیه از هر یک از این عناصر میتواند انقلابی در هر پروژه طراحی ایجاد کند.
اصول تایپوگرافی فقط فلسفههای زیبایی شناختی دلخواه نیستند که برخی از دانشجویان طراحی ظاهری ایجاد کرده باشند، آنها تکنیکهایی هستند که به شما کمک میکنند ایدههای خود را به بینندگان ارائه دهید و از هر کلمه بیشترین بهره را ببرید. اصولی که به هریک از این عناصر میپردازد، حول یک ایده اصلی میچرخد: ارتباط خوب. تایپوگرافی خوب برای هر موقعیتی که میخواهید ایدهای را از طریق متن به شخص دیگری منتقل کنید، مانند وب سایت، پست وبلاگ، تبلیغات مجله، رابط، بیلبورد یا خبرنامه، ضروری است. در زیر به بررسی اصول تایپوگرافی می پردازیم.

نوع حروف Typeface
سه نوع اصلی حروف تایپ وجود دارد: serif، sans-serif و تزئینی.
به تزئینات کوچک در انتهای خطوط در فونت سریف، که با رنگ قرمز مشخص شده، توجه کنید. اینها در واقع “سریف” نامیده میشوند، از این رو نام دسته فونت هم نامیده میشود. “Sans” به معنی “بدون” است، به همین دلیل است که به همه فونتهای بدون سریف “sans-serif” میگویند. فونتهای تزئینی به گونهای هستند که واقعاً در هیچ یک از آن دستهها قرار نمیگیرند و اغلب فونتهای پیچیده و خلاقانهای هستند که برای عناوین استفاده میشوند.
بهتر است حداکثر از سه فونت در یک پروژه طراحی خاص استفاده کنید، و اغلب دو فونت حتی بهتر است. این کار طراحی شما را ساده نگه میدارد. سعی کنید فونتهای serif را با فونتهای sans-serif جفت کنید، مانند قراردادن متن اصلی در یک فونت serif و قراردادن عنوان خود در یک فونت بدون sans-serif یا برعکس. از فونتهای تزئینی حداقل و تقریباً هرگز برای متن اصلی استفاده نکنید، زیرا اغلب خوانایی پایینی دارند و بیشتر اوقات ظاهر مناسبی ندارند.
فونتهای نازنین و لوتوس در فارسی جز دسته فونتهای سریف قرار میگیرند و فونتهای یکان و ایران سنس در فارسی جز دسته فونتهای sans-serif هستند.

سلسله مراتب
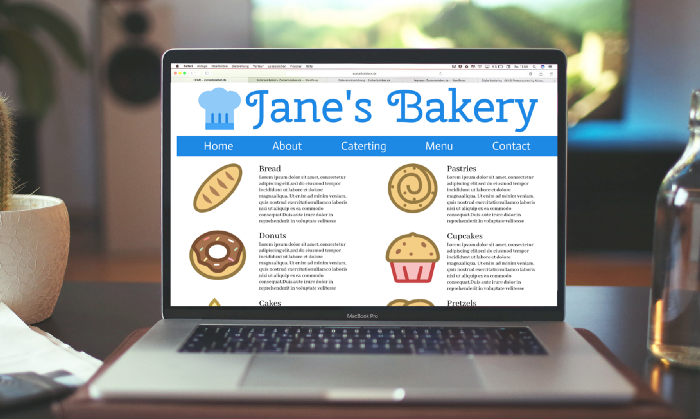
یکی از نقشهای اصلی سلسله مراتب این است که به سازماندهی ایدههای شما کمک کند، بهطوری که بینندگان همیشه بتوانند طبقه بندی اطلاعاتی را که میخوانند تشخیص دهند. یک مثال معمولی میتواند طراحی سایت باشد، جایی که عنوان سایت در بالای صفحه در یک سرصفحه بزرگ قرار دارد، در حالی که صفحات اصلی ناوبری درون وب سایت در زیر سربرگ با فونت کوچکتر فهرست شدهاند. این یک نشانه بصری است که به خوانندگان کمک میکند تا بدون نیاز به فکر کردن آگاهانه در مورد متن این موارد را تشخیص دهند. توجه داشته باشید که در وب سایت زیر همه متن با اندازه، فونت، وزن و رنگ یکسان است و تفاوت کمی دارد. همه متن یکسان به نظر میرسد … این طرح بد است!
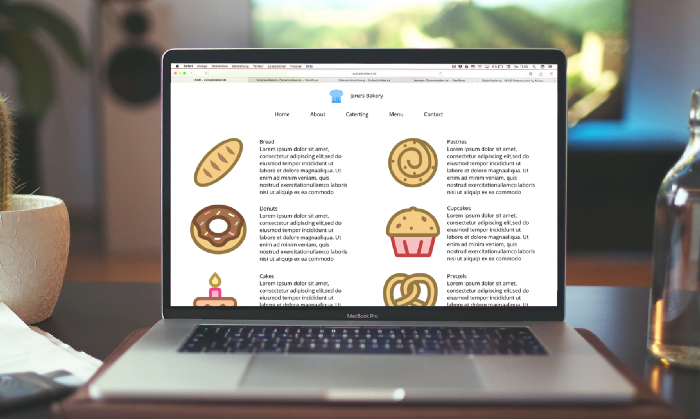
در تصویر بعدی، فونت، اندازه، رنگ و قالب هر سطح سلسله مراتبی اصلاح شده است تا منحصربهفرد بوده و از سایر دستهها جدا باشد. توجه داشته باشید که عنوان صفحه وب، منوی ناوبری و سرفصلهای محتوای اصلی و متن اصلی هریک دارای سبکهای یکپارچه هستند که منحصر به دستههای مربوطه میباشند.
سلسله مراتب همچنین به اسکن کردن متن شما کمک میکند. در این زمان توییتهای 140 کاراکتری خیلی طولانیاند و خوانده نمیشوند، نویسندگان و طراحان اکنون باید بیش از هر زمان دیگری سعی کنند مختصر باشند و خوانندگان را قادر به مصرف سریع حجم زیادی از اطلاعات کنند. یکی از بهترین روشها این است که از سلسله مراتب برای اسکن کردن متن خود استفاده کنید.
بهعنوان مثال، اگر کسی در حال مطالعه بروشور برای تجارت نانوایی شما است اما فقط به کیکها علاقه دارد، باید راهی سریع برای پیدا کردن این اطلاعات به او ارائه دهید. به جای این که بیننده را وادار به خواندن بلوکهای متن اصلی کنید، انواع محصولات پخته شده را با سرفصلهای برجسته سازماندهی کنید تا به بیننده اجازه دهید قبل از نیاز به دقت بیشتر، ناحیه اطلاعات مربوطه را پیدا کند.
کنتراست یا تضاد
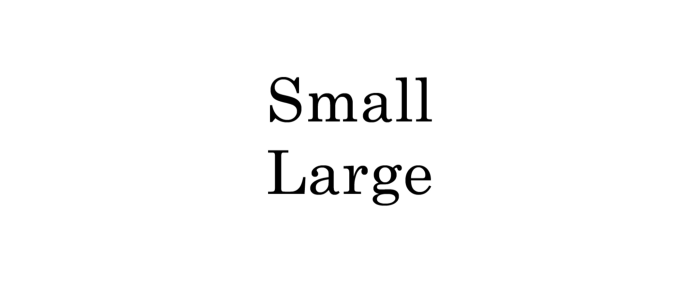
کنتراست متن را جالب میکند و میتواند به شما در ارتباط با ایدههایی که میخواهید بر آنها تأکید کنید، کمک کند. تغییر اندازه، نوع حروف، وزن، رنگ و سبک میتواند بر طرحهای شما تأثیر زیادی بگذارد و ایدههای شما را سازماندهی کند. در زیر میتوانید ببینید که چگونه کنتراست به شما کمک میکند تا ظاهری جالب، جلب توجه و حتی معنادار به متن خود بدهید. در زیر، کلمه ” Small ” سیاه است، راست تراز شده، سبک وزن، در حروف خطی ایتالیک با فاصله بیشتر بین حروف. ” Large ” قرمز، سنگین و دارای حروف معمولی بدون سریف است و حدود 10 برابر بزرگتر از کلمه ” Small ” است.
واضح است که عناصر کنتراست باعث میشوند طرح اول بسیار بیشتر از طرح دوم برجسته شود، جایی که هر دو کلمه دارای یک ظاهر یکسان هستند.
ثبات و سازگاری
سازگاری یک اصل کلیدی برای تمام تایپوگرافی است. فونتهای سازگار از اهمیت ویژهای برخوردار هستند، زیرا استفاده از تعداد زیاد فونت میتواند منجر به ظاهر گیج کننده و آشفته شود، بنابراین همیشه از یک ظاهر طراحی فونت برای اطلاعات یکسان استفاده کنید. در مورد سلسله مراتب سبکها تصمیم بگیرید و به آن پایبند باشید. اگرچه ممکن است سطوح سلسله مراتبی زیادی داشته باشید، اما باید به یک طرح کلی برای تمام طرح پایبند باشید.
صفحه “فصل اول” زیر دارای طراحی دلپذیری است که تنها دارای دو فونت، دو رنگ و سه اندازه فونت است. حتی اگر فقط از دو فونت استفاده شود، سلسله مراتب با استفاده از اندازه و رنگ به دست میآید. همه متن به جز شماره صفحه در راستای چپ قرار گرفته و خطوط تمیز و یکدست را ارائه میدهد. با این حال، در صفحه “فصل دوم”، چهار چهره مختلف فونت، چهار رنگ، چهار اندازه فونت وجود دارد و هر عنصر دارای تراز متفاوت است، همه اینها یک طراحی آشفته و غیر جذاب ایجاد میکند.

ترازبندی
ترازبندی به “خطی” اشاره میکند که به متن جهت میدهد. این میتواند برای کل متن، کلمات تک یا حتی تصاویر اعمال شود. ترازبندی باید تا آنجا که ممکن است سازگار باشد و همه عناصر طراحی شما بهگونهای باشد که با یکی از عناصر دیگر هماهنگ شود و اندازهها و فاصلههای مساوی بین اشیا ایجاد کند. بهعنوان مثال، ممکن است بخواهید لوگو از نظر اندازه با سرصفحه شما هم تراز باشد، و ممکن است بخواهید متن بدنه با همان حاشیههایی که سرصفحه قرار میگیرد، همسو باشد.
ابزار خط کش در ابزار Gravit Design بهترین راه برای پیگیری تراز کردن تصاویر، اشکال، خطوط و متن برای تایپوگرافی است.
بسیاری از طراحان آماتور اشتباه میکنند و از تراز وسط بیش از حد استفاده میکنند … این موضوع وسوسه کننده است، اما میتواند نامرتب و نامتعادل به نظر برسد. بر اساس نوع متن معمولاً تراز چپ یا تراز راست بهترین انتخاب است.
فضای سفید
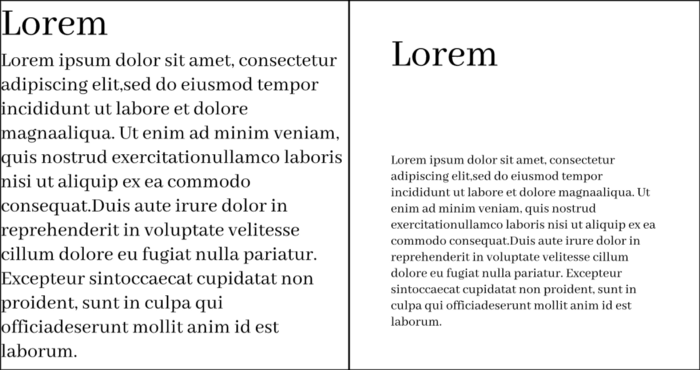
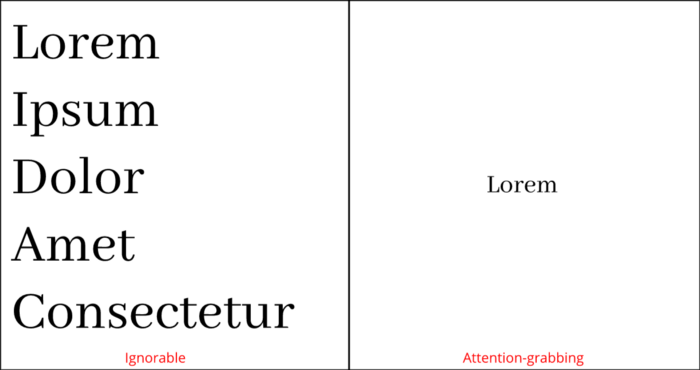
فضای سفید به فضای خالی اطراف اشیاء یا متن اطلاق میشود و میتواند به صورت حاشیه، لایه یا فقط یک منطقه بی نظم ظاهر شود. این موضوع یک تجربه بصری دلپذیر ایجاد میکند و حتی میتواند توجه را به متن جلب کند. در کادر اول زیر، متن درون محدوده کادر قرار گرفته است و خواندن آن را دشوار میکند. در کادر دوم، متن دارای فضای تنفس است و طرح حتی شیکتر به نظر میرسد.
ما اغلب فکر میکنیم رنگهای چشمک زن و فونتهای پررنگ تنها راه جلب توجه به متن است، اما به طرز شگفت انگیزی، فضای سفید میتواند بهترین راه برای جلب توجه بیننده باشد، زیرا نشان میدهد که هر چیزی که در محدوده وسیعی از فضای خالی وجود دارد باید مهم باشد.
رنگ
رنگ میتواند واقعاً به ایجاد طرحی در طراحی شما کمک کند و درست انتخاب کردن آن میتواند متن شما را برجسته کند. سه جزء اصلی رنگ وجود دارد:
- Hue : سایه رنگ
- Saturation : رنگ چقدر درخشان است
- Value : روشنایی یا تاریکی رنگ
به یاد داشته باشید که Hue ، Saturation و Value را به گونهای با هم مقایسه کنید که خواندن متن شما آسان شود. یک راه خوب برای تشخیص اینکه آیا رنگهای شما کنتراست کافی دارند این است که طرح خود را در مقیاس خاکستری مشاهده کنید و اگر ظاهر خوب به نظر نمیرسد ممکن است نیاز به تغییر مقادیر داشته باشید.
یکی از شرایطی که کنتراست کافی نیست، متن روشن در زمینه تیره است … حتی اگر کنتراست زیاد به نظر برسد، خواندن آن به اندازه متن تیره در پس زمینه روشن، به ویژه با فونت کوچک، آسان نیست، بنابراین از آن خیلی محدود استفاده کنید!
هنگام انجام هر گونه طرح، پرسیدن این سه سؤال به شما کمک میکند تا دستورالعملها و اصول فوق را به خاطر بسپارید:
- آیا متن من قابل خواندن است؟
- آیا استایل من سازگار است؟
- آیا استایل من از کنتراست استفاده میکند؟











نظرات
0 دیدگاه